こんにちは!Ruiです。
本記事では、JINのWordPressへのインストール方法とプラグイン設定について書いていきます!
・初心者でも5分でJINのインストールが完了します
・最低限必要なプラグインを入れて、すぐに記事作成に取りかかれます
なんでJINなのか

Webマーケティングで稼げるようになるためには、WordPressでのブログ運営がおすすめです(理由はこちら)。
では、なぜ数あるWordPressのテーマの中でもJINがお勧めなのでしょうか。
私自身も全くのブログ初心者ですが、そんな私がJINに感じたメリットは「記事制作に集中できること」です。
はじめての人にとって、ブログを開設することやブログの見た目を整えることが難しいと挫折するリスクがあります。
しかしJINは最初から見た目のデザインが整っているので、記事の作成に集中することができます。
例えば、トップページのレイアウトや見出しのデザインなど、自分が気に入ったものをボタン選択していくだけでデザインが出来上がります。
以下のように、豊富なデザインパターンが揃っております。
・ヘッダーデザイン(9パターン)
・サイドバーデザイン(5パターン)
・フッターデザイン(2パターン)
・記事リストデザイン(3パターン)
難しいHTMLやCSSの知識は入りません。
「せっかくブログをはじめたのに見た目が気に入らなくて、なかなか記事がけない・・・」なんてことになっては本末転倒です。
初心者でもダウンロードしてすぐに利用することができます。
また、JINは有名なアフィリエイターさんが制作に携わっていることから、内部SEO対策も実装済みです。
はじめからSEOで上位を狙いやすい仕様になっているテーマになっているので、アフィリエイトでどんどん稼ぎたいという方にもピッタリです。
・JINの購入&ダウンロード方法

さっそくJINを購入し、ダウンロードしてみましょう!
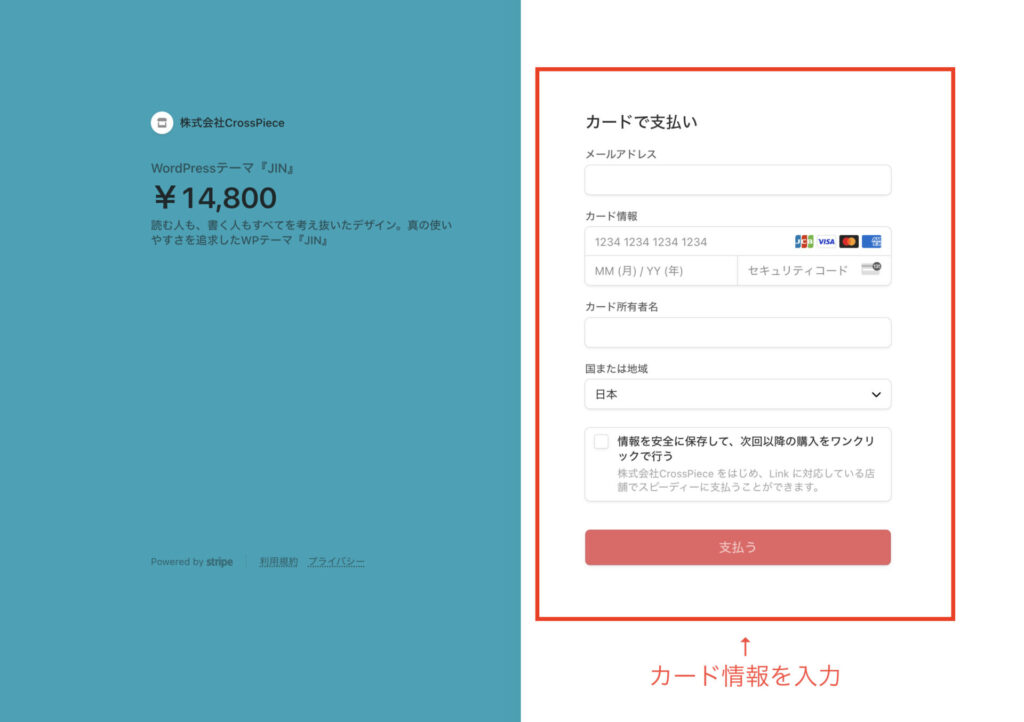
下記の公式サイトで購入手続きをします。
https://jin-theme.com/download/



購入が完了すると「自動返信メール」が届くので、メールに記載されているURLからJINをダウンロードします。
万が一、メールが届かないときは「jin.devteam@gmail.com」に連絡してみましょう。
名前、アドレス、クレジットカード番号下4桁を送りましょう。
すぐに対応してくれます。
JINは一度の購入で複数のウェブサイトに使うことができるため、ダウンロードファイルは念のため保存しておきましょう。
これからWordPressにJINをアップロードしていくのですが、その際はzipファイルでしかできません。
Chrome以外のブラウザでは、ダウンロードしたzipファイルが自動解凍される可能性があるため、ダウンロードはChromeでおこないましょう。
もしまだWordPressブログを開設していなけれがば、こちらを参考に開設してみて下さい。
・WordPressにJINをインストールする方法

JINをインストールしてみましょう!

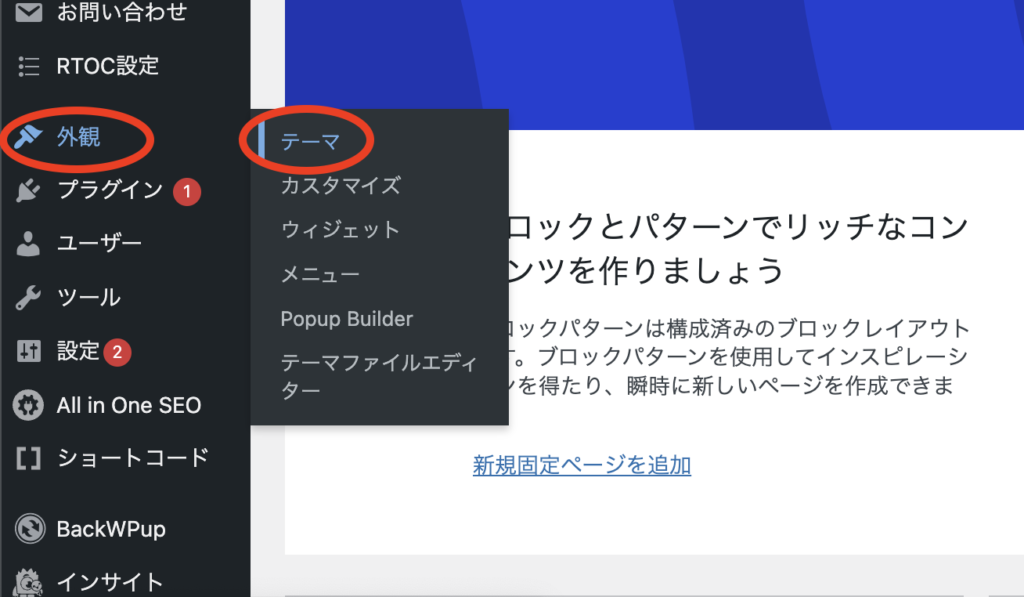
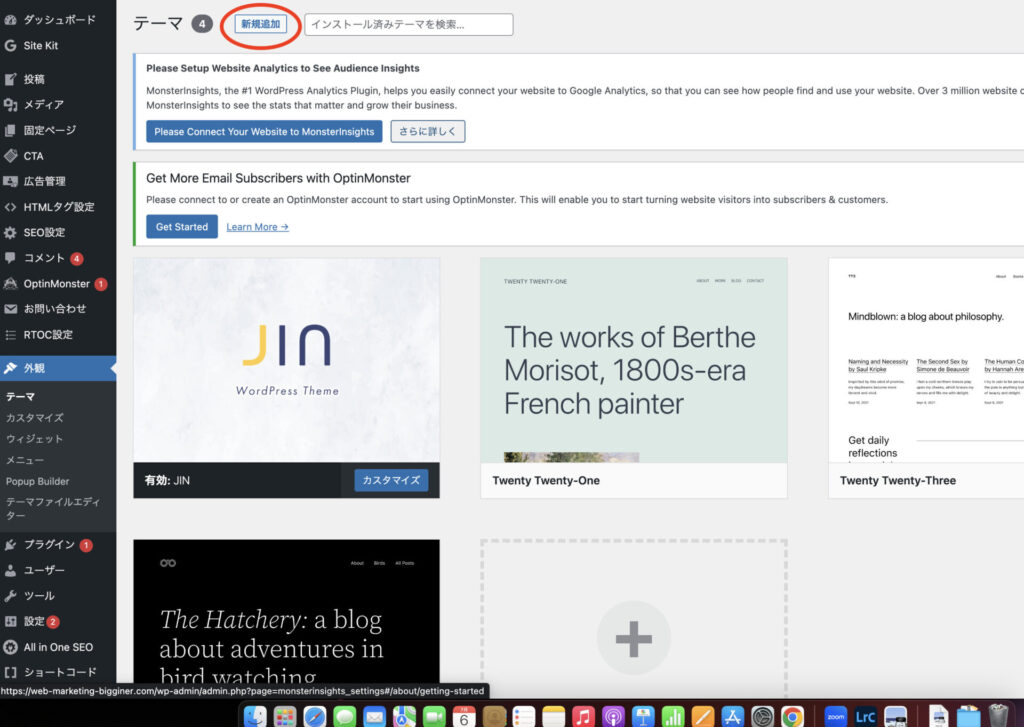
WordPressにログインし、管理画面を開き「外観」→「テーマ」へと進みます。

「新規追加」をクリックします。

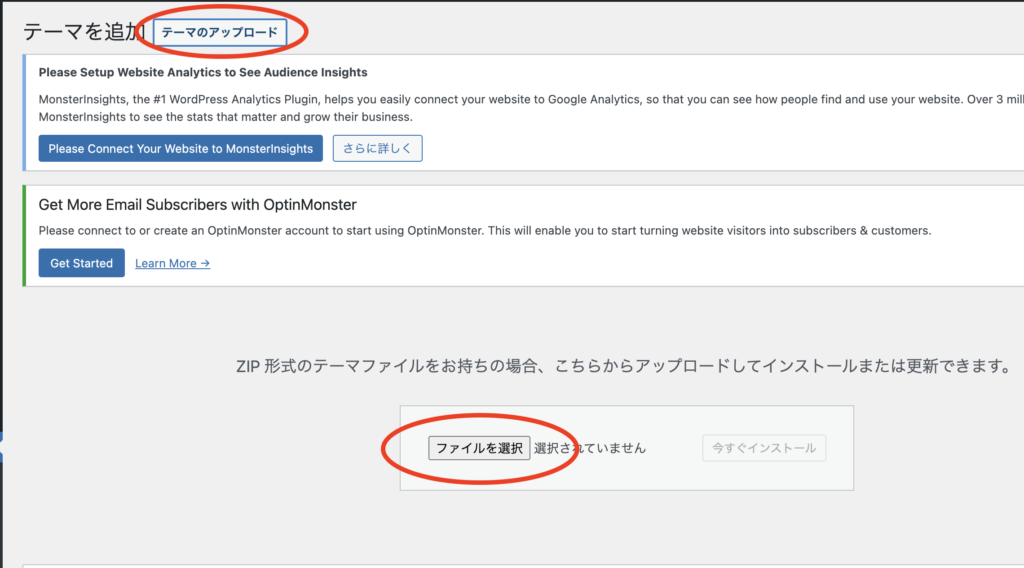
「テーマのアップロード」をクリックすると上記画面になるので、次に「ファイルを選択」をクリックします。

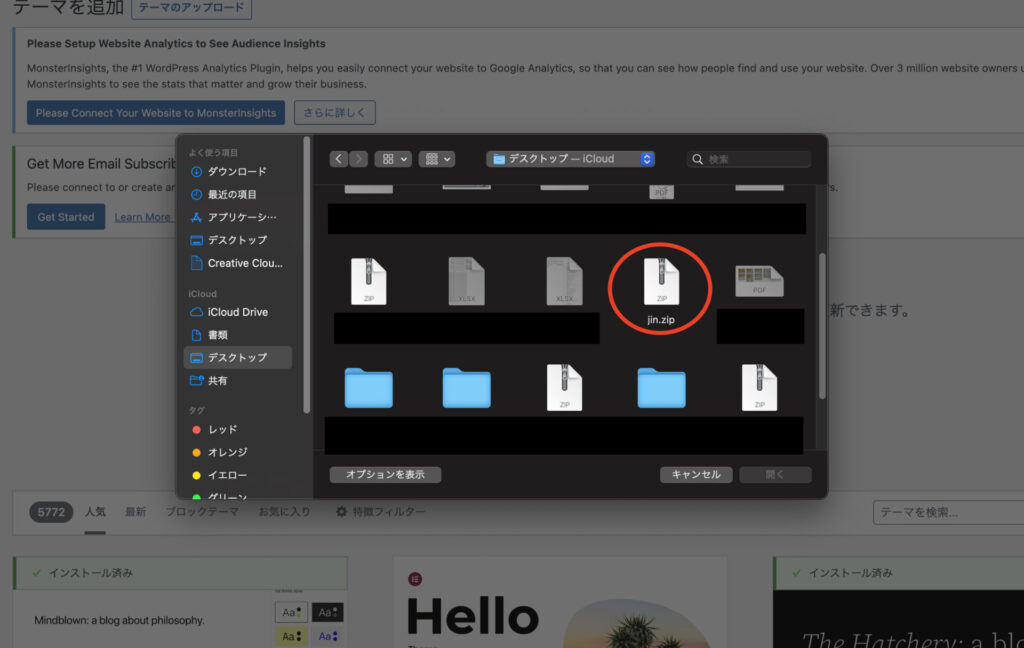
ダウンロードしておいた「JIN.zip」ファイルを選択しインストールします。
インストール後に「テーマ」の画面を改めて表示してみると、インストール済のテーマの一覧の中に「JIN」が表示されます。
「テーマ」の画面でJINにマウスを合わせ「有効化」をクリックすれば、インストール完了です!
圧縮ファイルでないとインストールが出来ません。もし「jin.zip」になっていない場合は、テーマファイルを圧縮してください!
・導入しておいた方が良いプラグイン4選

次にプラグインというものを使い、既存のワードプレスにはない機能を追加していきます。
プラグインとは、WordPressの機能を拡げてくれるプログラムのことです。
元々実装されている機能以外に、さまざま機能を無料でインストールし使うことができます。
WordPressをスマホに例えると、プラグインはアプリと考えると分かりやすいです。
サイトを作成する際は、最初に設定しておきましょう。
では、以下の4つを導入してみましょう。
①Classic Editor
② Classic Widgets
③Rich Table of Contents
④Customizer Export/Import
①Classic Editor
WordPressのアップデートに伴い新しくなった編集画面を、旧編集画面に戻すことができるプラグインのことです。
WordPressでは、
という「2種類の編集エディタ」があります。
このうちのどちらか一方を選び、記事を作っていくことになります。
元々実装されているのは、Gutenberg(グーテンベルグ)です。
この編集画面の方が使いやすいという方は、インストールする必要はないのですが、初心者の方にとっては非常に使いづらいと思います。
私もブログ初心者ですが、旧編集画面のClassic Editor(クラシックエディタ)の方が圧倒的に使いやすかったので、導入した方が良いプラグインとして挙げさせてもらいました。
やり方はとても簡単です。

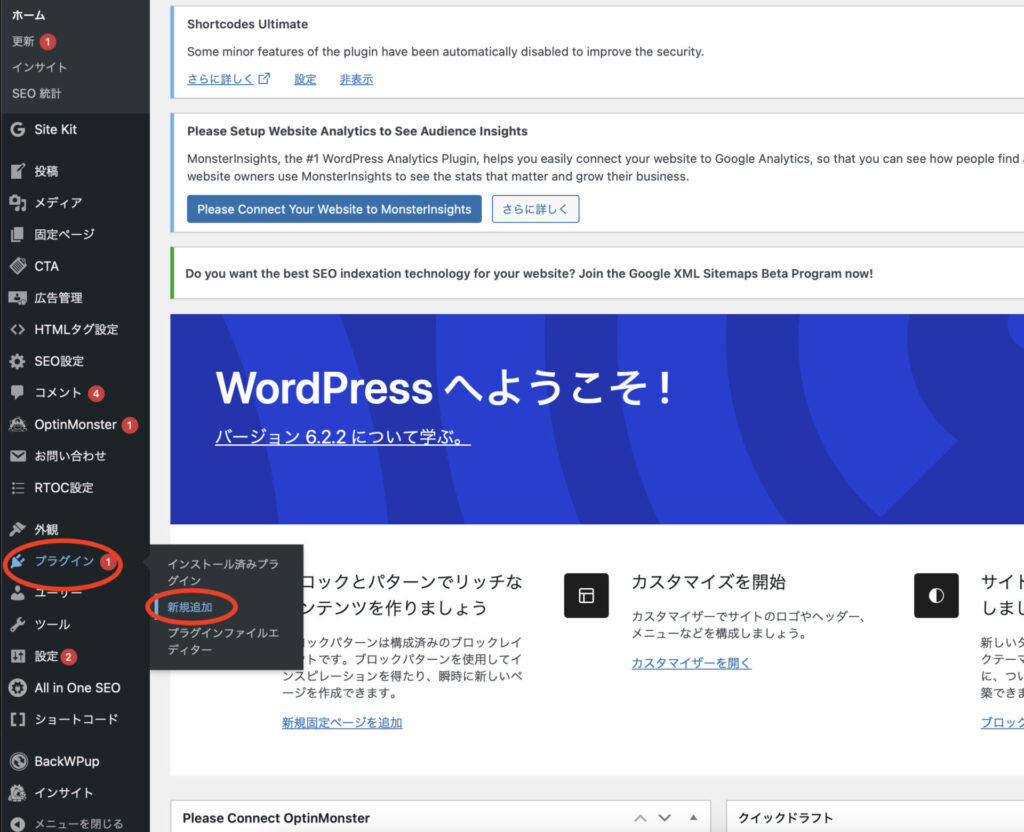
管理画面の【プラグイン】にカーソルを合わせ、右側に表示される【新規追加】をクリックします。

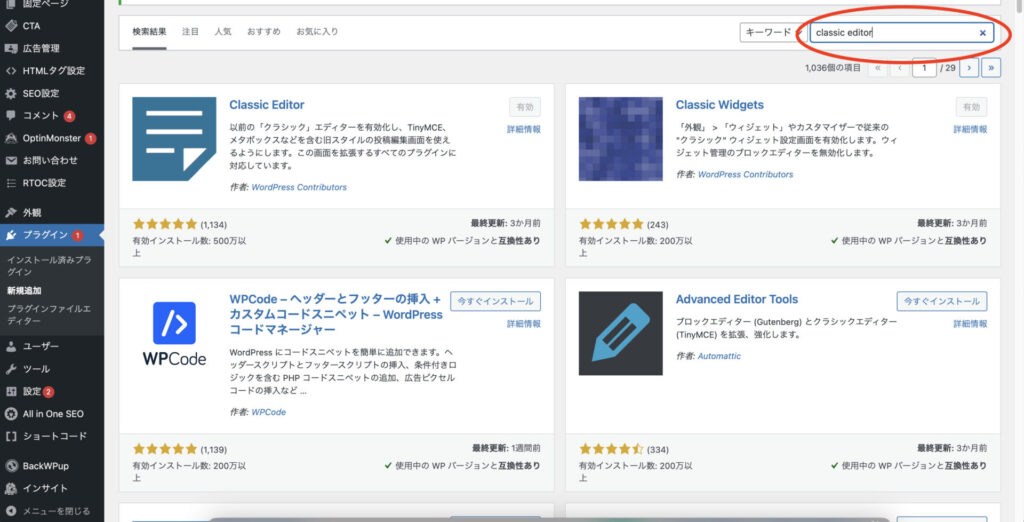
画面右上の検索フォームにClassic Editorと入力します。
そうするとClassic Editorのプラグインが出てくるので、【今すぐインストール】をクリックします。
【有効化】という表示に切り替わるので、そちらもクリックしましょう。
「プラグインを有効化しました」というメッセージが表示されたら、完了です!
②Classic Widgets

Classic Editorと同様、旧ウィジェット画面の方が使いやすいのでこちらもお勧めしておきます。
上の手順と同様に、インストールし【有効化】をクリックしましょう。
③Rich Table of Contents

ブログ記事には必要不可欠な「目次」を自動で生成してくれるプラグインです。
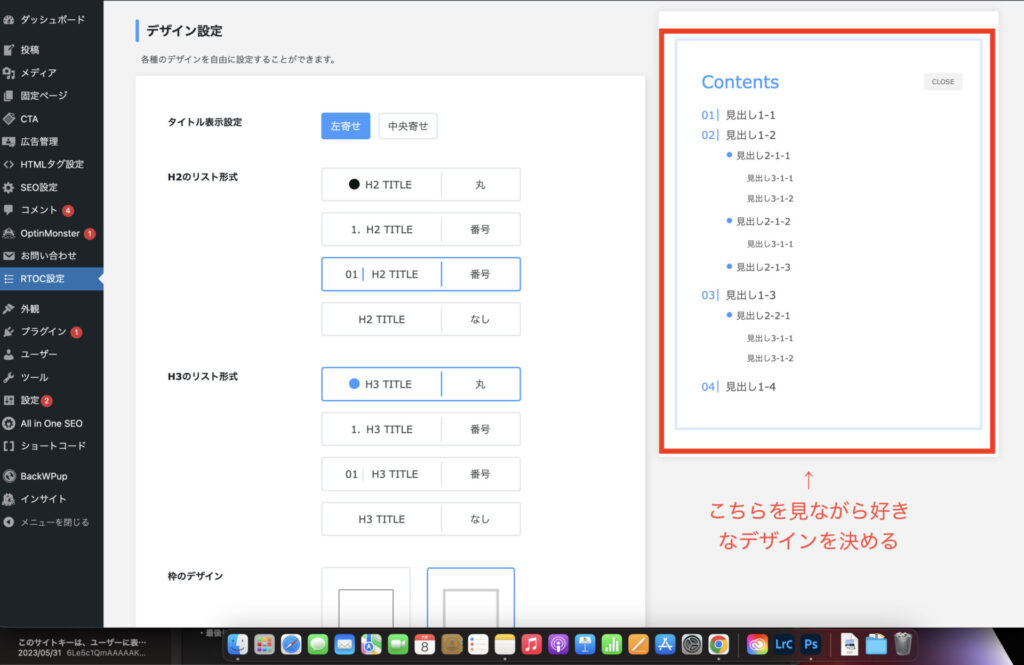
有効化をすると「RTOC設定」という項目が出てくるので、自由に設定をしていきます。
基本設定からデザイン設定、カラー設定などがあるので、カーソルを合わせクリックしてみましょう。

画面右の目次のデザインを見ながら好きなものを選びます。
最後の「応用設定」は難しい設定になるので初心者の方は飛ばして大丈夫です。
最後に【変更を保存】をクリックします。
④Customizer Export/Import

Customizer Export/Importは「カスタマイズ」の設定を簡単にエクスポート/インポートすることが出来るプラグインです。
分かりやすくいうと、WordPressテーマの着せ替えを簡単にするプラグインです。
では、具体的に見ていきましょう。
Customizer Export/Importをインストールし有効化をクリックします。
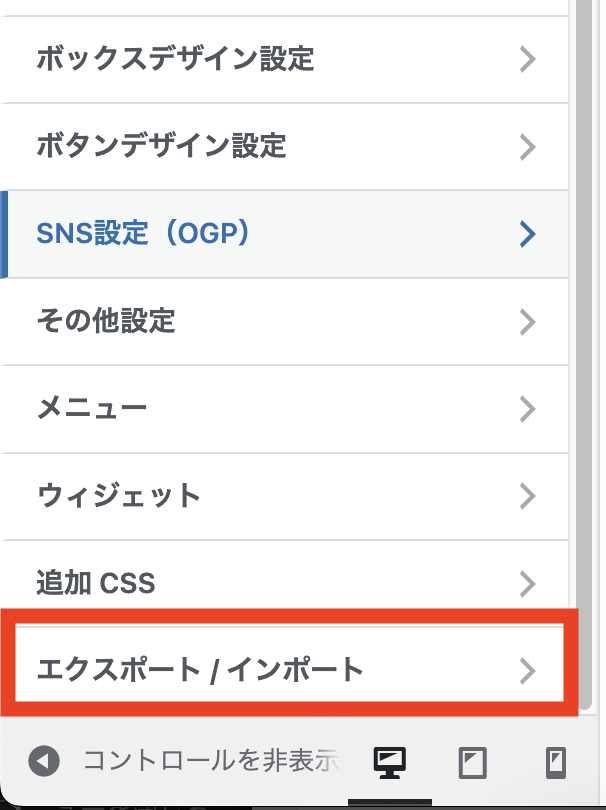
「外観」にカーソルを合わせ、「カスタマイズ」をクリックします。

カスタマイズに移動し、下にスクロールすると「エクスポート/インポート」という項目が反映されています。
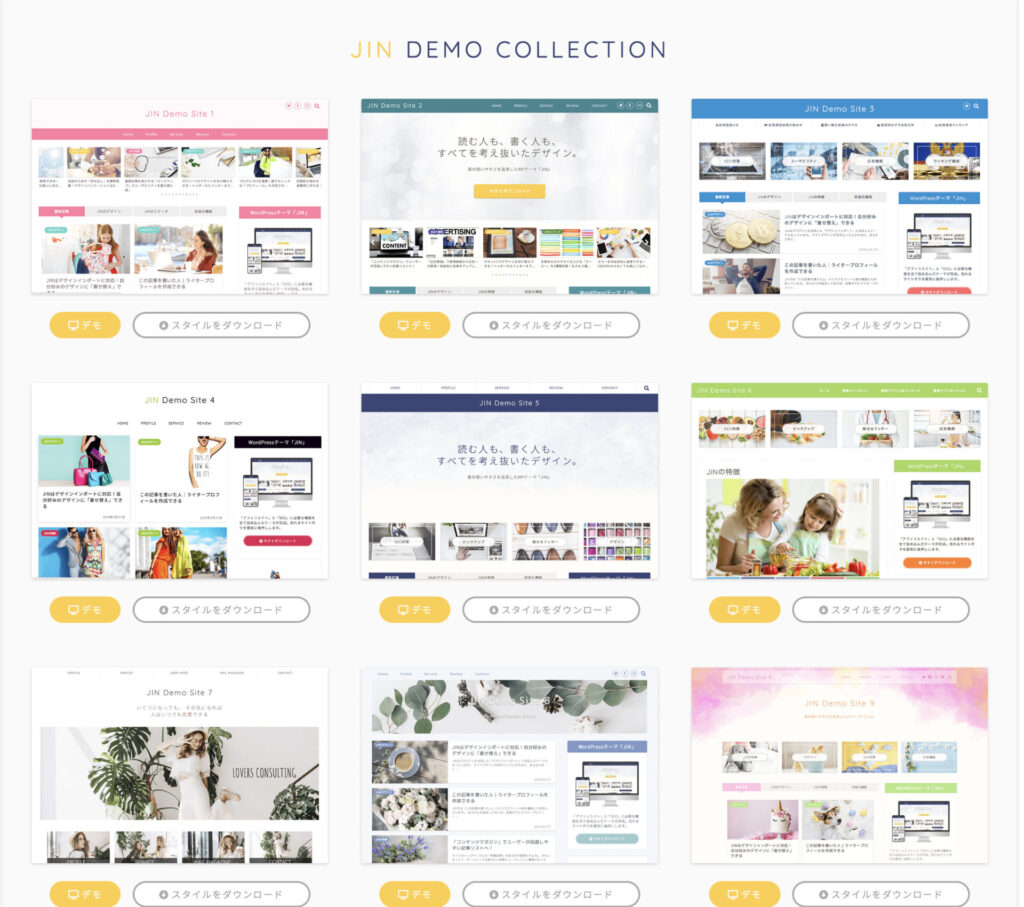
反映が確認できたら、JINのテンプレート(https://jin-theme.com/demo/)を見てみましょう。
JINの中にも様々なデザインのデモがあることが分かります。


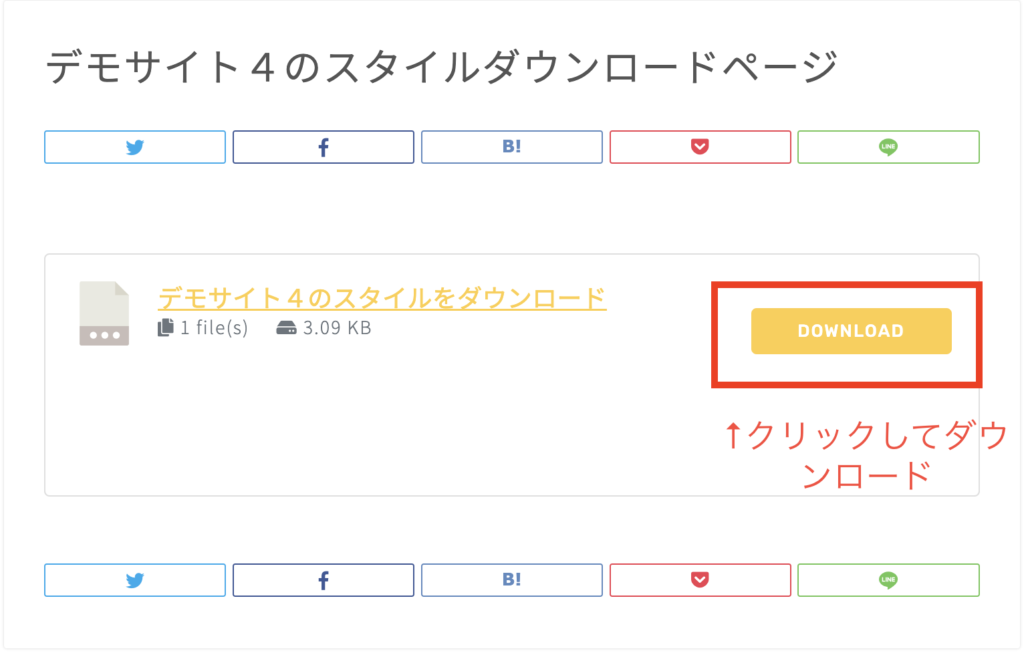
気に入ったデザインをダウンロードしてみましょう。

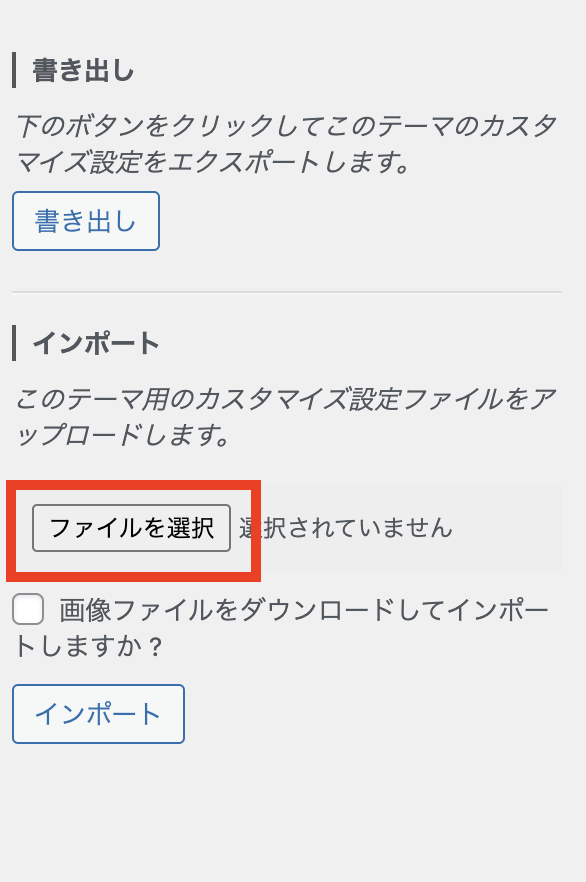
「ファイルを選択」をクリックして、ダウンロードした「jin-demo◯◯.dat」のファイルを選択します。

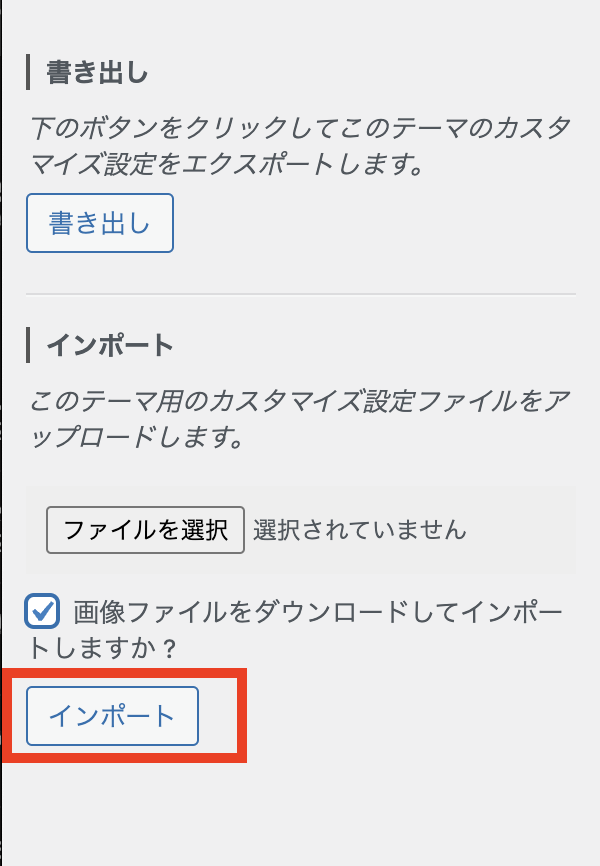
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて「インポート」をクリックすると完了です。
※画像が必要なければチェックを外してください
すると、デザイン感がガラッと変わったはずです。
・最後に

お疲れ様でした!
インストールいかがでしたか?
初心者でも手順通りやれば簡単にできましたよね!?
バックアップをとるプラグインやスパム対策のプラグインなど、今後作業していく上で追加した方が良いものはまだたくさんあります。
ただ、最初に詰め込みすぎてもなかなか記事制作に進まないと思うので、今回は4つのみ紹介しました。
いくつか記事を書いてみて慣れてきたら、プラグインに関して調べてみていただけると嬉しいです!
最後までお読みいただき、ありがとうございました!